ThreeJs: An Introduction to 3D Web Apps
Prologue: An Introduction to the types, benefits and challenges of 3D Web Apps an how they work
What Is ThreeJs?
If you go on their Github, they describe it thus,
"The aim of the project is to create an easy to use, lightweight, cross-browser, general purpose 3D library. The current builds only include a WebGL renderer but WebGPU (experimental), SVG and CSS3D renderers are also available in the examples."
Adding to that, what the library does is abstract away all the low level (closer to hardware: think languages like c++, rust, etc) webgl.
It gives you the ability and creative freedom to do things like importing a 3D model, animating it, applying textures on a mesh, setting up lights, cameras and plethora of other cool stuff without actually writing an odyssey length piece of code
To give you some context, it would take more than 20 lines of code just to create a plane with purely webgl, it would take only 3 with ThreeJs
It's an excellent tool to create performant 3D web apps, giving you all the control, without all the hassle, So you can get straight to creating.

Why should I care for 3D?
Adding 3D elements to your web app is an excellent way to make it stand out and pop out, It makes the users, aside from the content, enjoy the web experience itself and shoots the retention rate through the roof.
If you're a 2D javascript game-dev, this gives you the chance to explore an ocean of new possibilities.
If you need users to stay on your website, make an impact or just entertain, 3D web apps are just the thing for you!

Types of 3D Websites
Straight Up 3D
These kinds of websites are all or mostly a 3D experience, they have a game-y vibe to them. A great example is Bruno Simon's portfolio.

Augmented 2D
These Kinds are a carefully crafted mix of 3D and 2D, they take an interesting and attractive approach to design and are more suited to a simplistic consumption.
A good example would be the karman project

Virtual Reality and Augmented reality
You can use ThreeJs and WebXR to create interesting and mesmerizing VR / AR experiences.
How it Works: Basic Idea

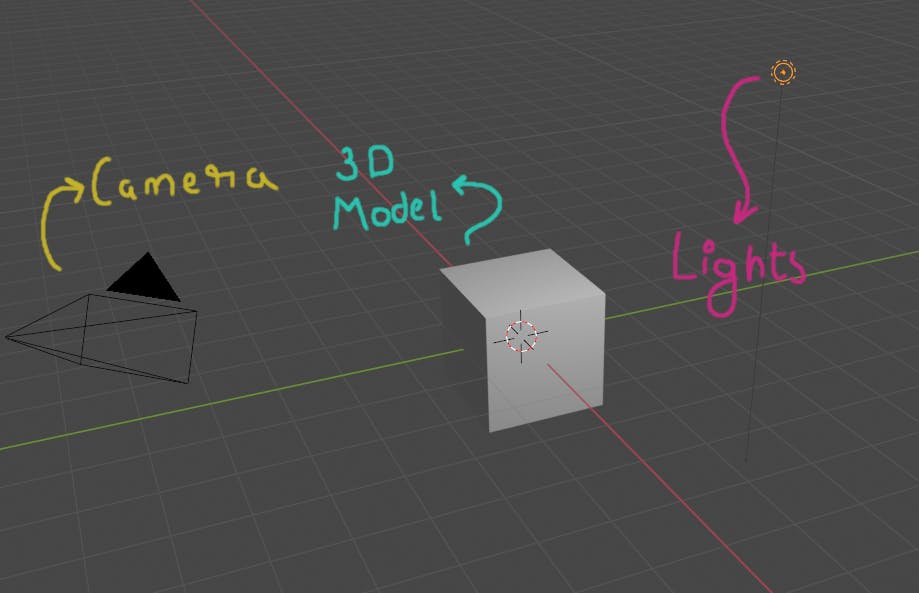
At the very foundation, you need to set up a camera, the 3D models / the actual subjects of your scene, some lighting to illuminate it all.
You'll add a canvas element bound to ThreeJs in the HTML and the canvas will display whatever the camera sees.

You can animate your model, play with lighting and move your camera in real time and bind them to user actions to fuse it all together into a complete 3D experience
Challenges with ThreeJs and 3D Websites in general
Optimisation
Your web experience will be running on a wide range and variety of devices and platforms, a challenge all too familiar to those who've worked on the design and styling of websites, this time there's also the question of performance,
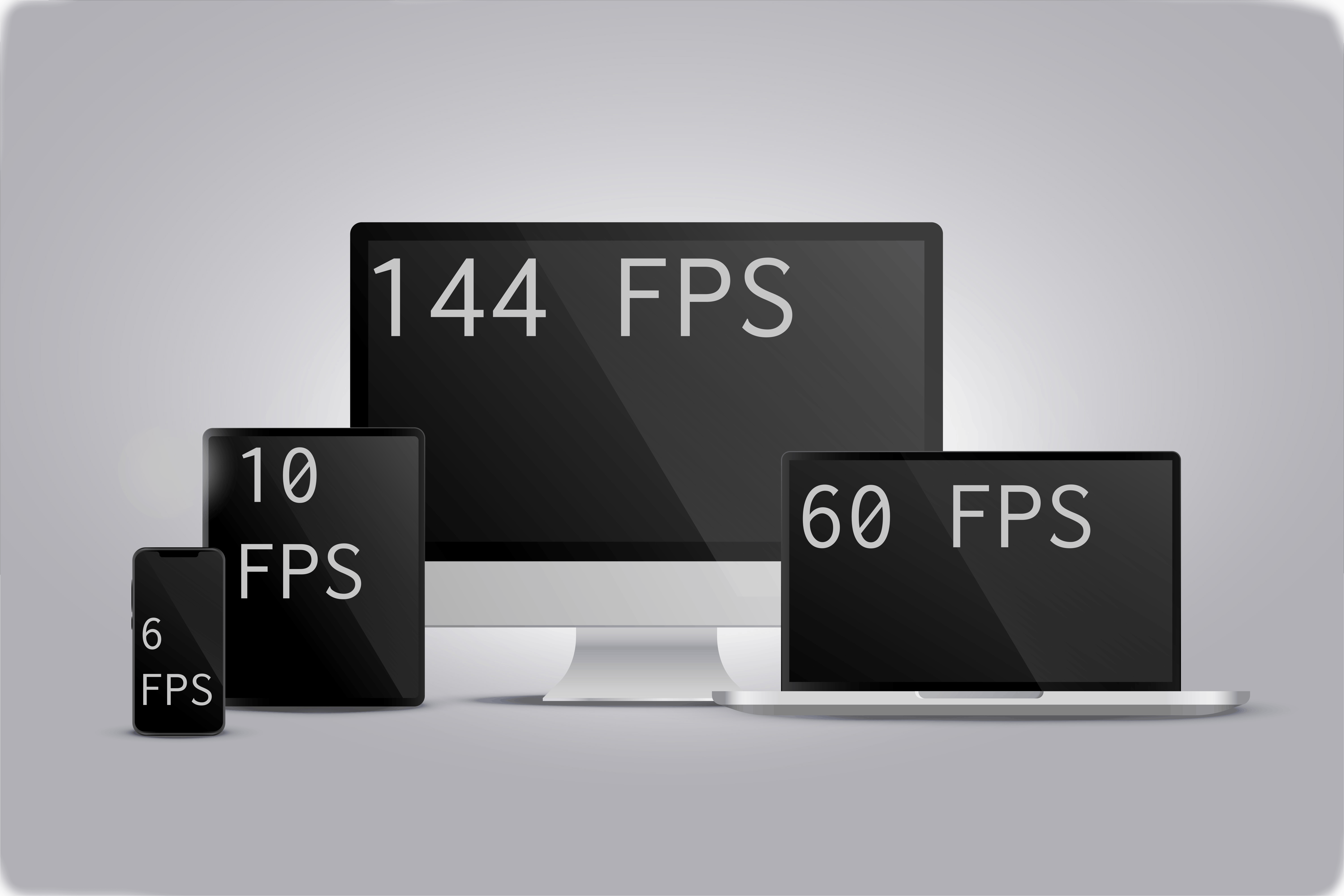
Since ThreeJs rendering utilizes the GPU and the specs vary widely across devices, something that'll give you 60fps on a laptop might not even manage 5fps on a smartphone or a tablet.

Lighting and Shadows are especially difficult to process. The point is you'll have to pay close attention to both sides of the coin, make the experience stunning for the cutting edge hardware while still keeping it manageable for even mobile devices.
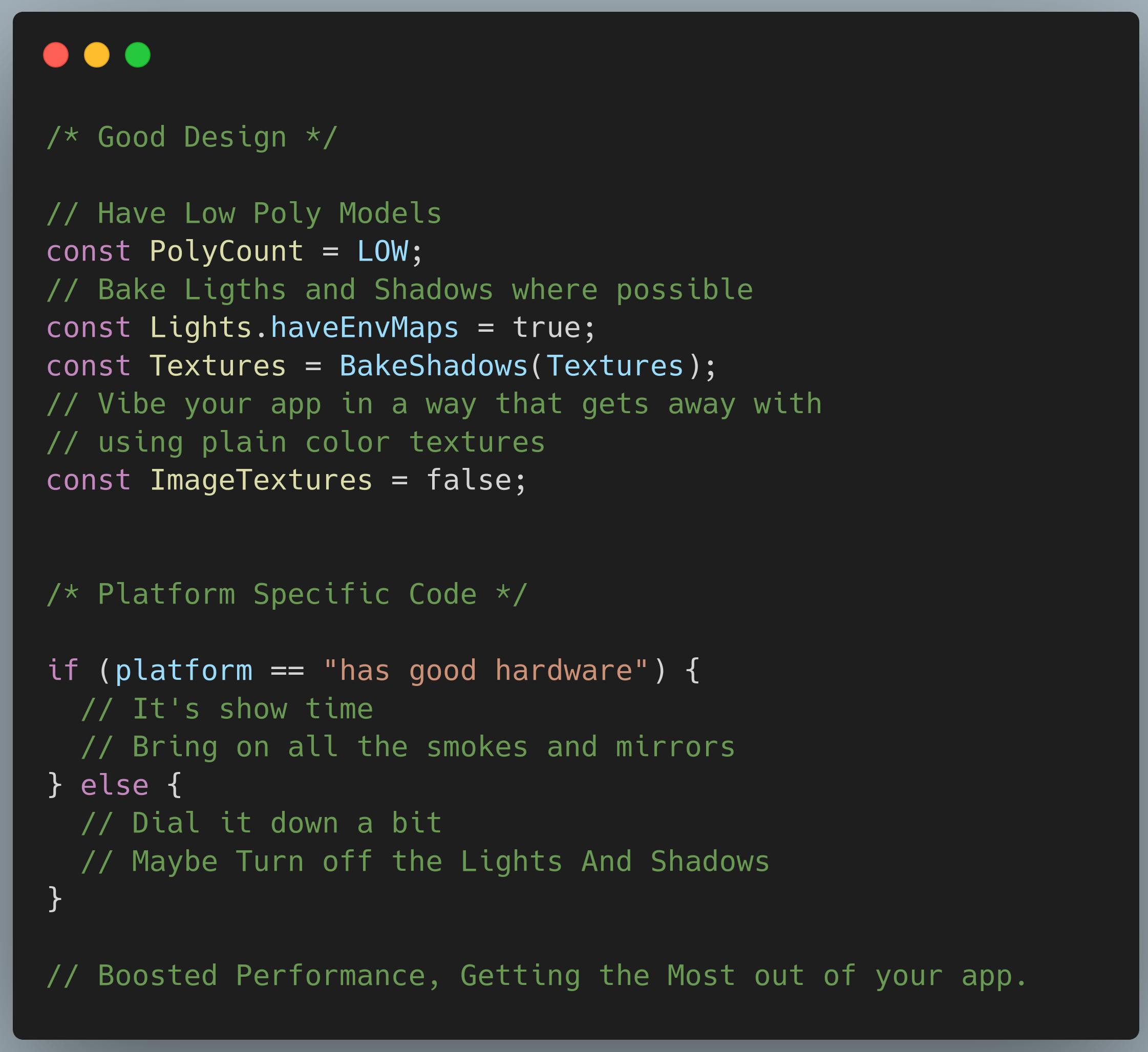
Usually this calls for either clever design, platform specific code or both.

Loading Time
Sometimes you need multiple images for a single texture.
Consider this, you need to make a floor, So you make a plane and stick a wood floor image on it, done right?
Not really, while that sounds feasible, in practice it actually looks just that, like a photo pasted onto a flat cardboard.

To make a texture truly 3D you need to tell it where the surface bends and curves, where the bumps and the creases are, where it's shiny and where it's rough.
All this information is conveyed by different images like bump maps, displacement maps, metalness maps, roughness maps, normal maps, etc.
Here's an article if you want to know more about it.
The point is you can pile up a lot of images real fast.

Combine this with the actual 3D model, its animations, and the size of your app can quickly grow out of control and let's face it, most people aren't gonna wait for a 30MB website to load no matter how mesmerizing it is.
This is usually countered by fancy loading screens, a pure low-size 2D page for users to browse while they wait for the 3D content to load and minimizing the image sizes to have low asset sizes to begin with.
A general rule of thumb to follow is always use JPEGs wherever possible and use tools like squoosh to compress your images to the minimum possible size before the quality drop is unacceptable.
Is it Worth it?
Giving a lot of your time to learning an alien JavaScript library can be a long arduous process, and it's understandable to want to know what lies at the end of this journey before you start,
ThreeJs has you covered on that end too! The front page of their website boasts a plethora of amazing, captivating experiences crafted by developers using this wonderful library.

Did I read the Sub-Title wrong?
Nope, this is a prologue. Expect a series describing the ins and outs of 3D Web apps and ThreeJs to follow.
See you in the next Article, ThreeJs Essentials: Before you Start
[If you need to contact me for something you can email me at heaust.azure@gmail.com]